- Konu Başlıkları
- Sitenizi İyileştirecek Responsive Tasarım Nasıl Yapılır?
- Detaylarıyla Responsive Tasarım Nedir?
- Responsive Tasarım Nasıl Yapılır?
- Responsive Tasarım Bootstrap İle Nasıl Yapılır? – İdeal Responsive Tasarım Ölçüleri
- Web Sitenizi Geç Olmadan Mobil Uyumlu Hale Getirin!
Sitenizi İyileştirecek Responsive Tasarım Nasıl Yapılır?
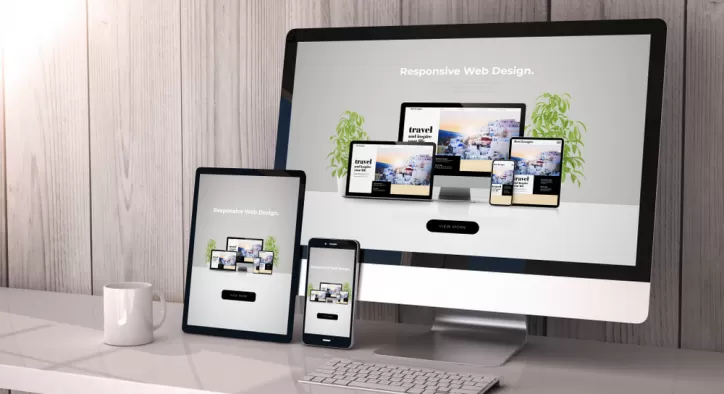
Web site tasarımınızı yaparken kullanıcı odaklı düşünmek ister misiniz? Sitenizin dışarıdan çok daha iyi görünmesini, kullanıcılar için kolay bir hal almasını ve tercih edilebilir olmasını istiyorsanız responsive tasarım süreçlerini yürütmelisiniz. Öyleyse responsive tasarım nedir?
Responsive web tasarımı, duyarlı tasarım veya tarayıcı uyumluluğu isimleriyle de sık sık karşılaştığımız bir kavram olarak web sitelerin tasarımlarının her cihaza göre uyumlu olmasını ifade eder. Mobil bir cihazdan açılan web sitesinin görünümünün mobile uyumlu olması anlamındadır.


Detaylarıyla Responsive Tasarım Nedir?
Responsive tasarım nedir diye sorduğunuzda size cevap olarak; tüm cihazlarda sayfanın iyi görünmesi anlamına gelen responsive tasarım, internet kullanıcılarının sayfanızı açtıkları anda düzgün bir tasarımla karşılaşmasıdır diyebiliriz. İster mobil ister masaüstü cihazlarla web sitenizi açsınlar, tamamen o cihaza uyumlu bir tasarımla karşılaşacaklar.
Örneğin web siteler eskiden cep telefonlarından giriş yapıldığında masaüstü bilgisayardan giriş yapılmış gibi görünüyordu. Zamanla Google mobil cihazlar için m.websiteadi.com gibi bir yapı belirledi ve web site sahiplerinin kod yapısını değiştirerek belirli bir çözünürlüğün altında olan siteleri mobil tasarıma yönlendirmelerini istedi. Uzun bir süre böyle devam ettikten sonra ortaya çıkan Analytics raporlama gibi bir çok durumda problemler yaşanması sebebiyle bu yapıyı değiştirerek responsive yani duyarlı tasarımlara geçiş devrini başlattı.
Responsive Tasarım Nasıl Yapılır?
Responsive tasarım nedir anladıysanız, responsive tasarımın nasıl yapılacağını merak etmiş olmalısınız. O halde responsive tasarım nasıl yapılır, biraz da bu konuya bakalım.
Kodlar kullanarak site görünümünün değiştirilmesi şekliyle responsive web tasarımı yapılır ve amaç tamamen kullanıcı deneyimine yöneliktir. Google da bu sistemi sitelerinizde görmek ister.
Responsive web tasarımı HTML ve CSS kullanarak kolayca yapılabilir. Bunu yapmak için program veya yazılım kullanmanıza gerek olmasa da Twitter’ın çıkardığı Bootstrap Framework kullanılarak da yapabilirsiniz. Responsive tasarım Bootstrap ile çok daha hızlı bir şekilde ortaya çıkacaktır.
Responsive Tasarım Bootstrap İle Nasıl Yapılır? – İdeal Responsive Tasarım Ölçüleri
Responsive tasarım çalışmalarına yeni yeni geçilen dönemde web tasarımlar yapılırken masaüstü bilgisayarlarda 12 sütun olsun, mobil cihazlarda 4 sütun olsun gibi bir oran çerçevesinde kodlanıyordu. Tasarımlar değişirken arayüz konusunda web sitelerini bir standarda oturtma amacıyla da Twitter’ın çıkardığı Bootstrap Framework tasarımcıların imdadına yetişti.
Grid (ızgara) sistem yapısından oluşan ve bugünkü WordPress sitelerinin büyük bölümünün alt yapısını oluşturan bu sistem günümüzde yaygın olarak kullanılıyor. Tarayıcı uyumluluğu üst seviyede olan ve birden fazla cihaz türüne kodlama yapabilme özelliği sunan Bootstrap Framework çok kolay bir şekilde kullanılabiliyor.
Şimdi de responsive tasarım ölçüleri konusuna değinelim. İnternet kullanıcılarının sizin sitenize gelirken kullandıkları cihazların boyutları, sizin tasarımınız için önemlidir. Standart cihazlardan bahsetmek söz konusu olmasa da, en sık kullanılan cihaz boyutlarına uygun olarak responsive web tasarımı sürecinizi yürütebilirsiniz. Sizin için ideal gruplar şu şekilde olabilir:
-
768px'den küçük veya eşit (akıllı telefonlar)
-
768px'den büyük (tabletler ve benzeri küçük cihazlar)
-
992px'den büyük (orta boyuttaki cihazlar)
-
1200px'ten büyük (büyük ekranlar)
Twitter Bootstrap framework tarafından sıklıkla kullanılan kesim ölçüleri böyledir. Siz de ideal bir tasarım için bu ölçülere göre hareket edebilirsiniz.
Web Sitenizi Geç Olmadan Mobil Uyumlu Hale Getirin!
Mobil cihazların hayatımızda büyük bir yere sahip olmasıyla beraber artık birçok web sitesi mobil uyumlu halde kullanılabiliyor ve responsive tasarım nedir sorusunu gündeme getiriyor. Bu yüzden iyi bir web tasarımı için sizin de responsive tasarım bilgisini edinmeniz gerekiyor. Bunu en kolay yoluyla yapabilmek ister misiniz?
İnternette izlediğiniz videolar, yapmaya çalıştığınız denemeler öğrenmenize yardımcı olmuyorsa ve kafanız karışıyorsa destek almanız gerekiyor. SEO Akademi’nin web tasarım kursu sizin için en yararlı eğitimleriyle responsive tasarım nasıl yapılır öğrenmenize destek oluyor. Dilerseniz eğitim danışmanlarımızdan bilgi alarak ders programlarımızı sorgulayabilirsiniz.
[widget-150]